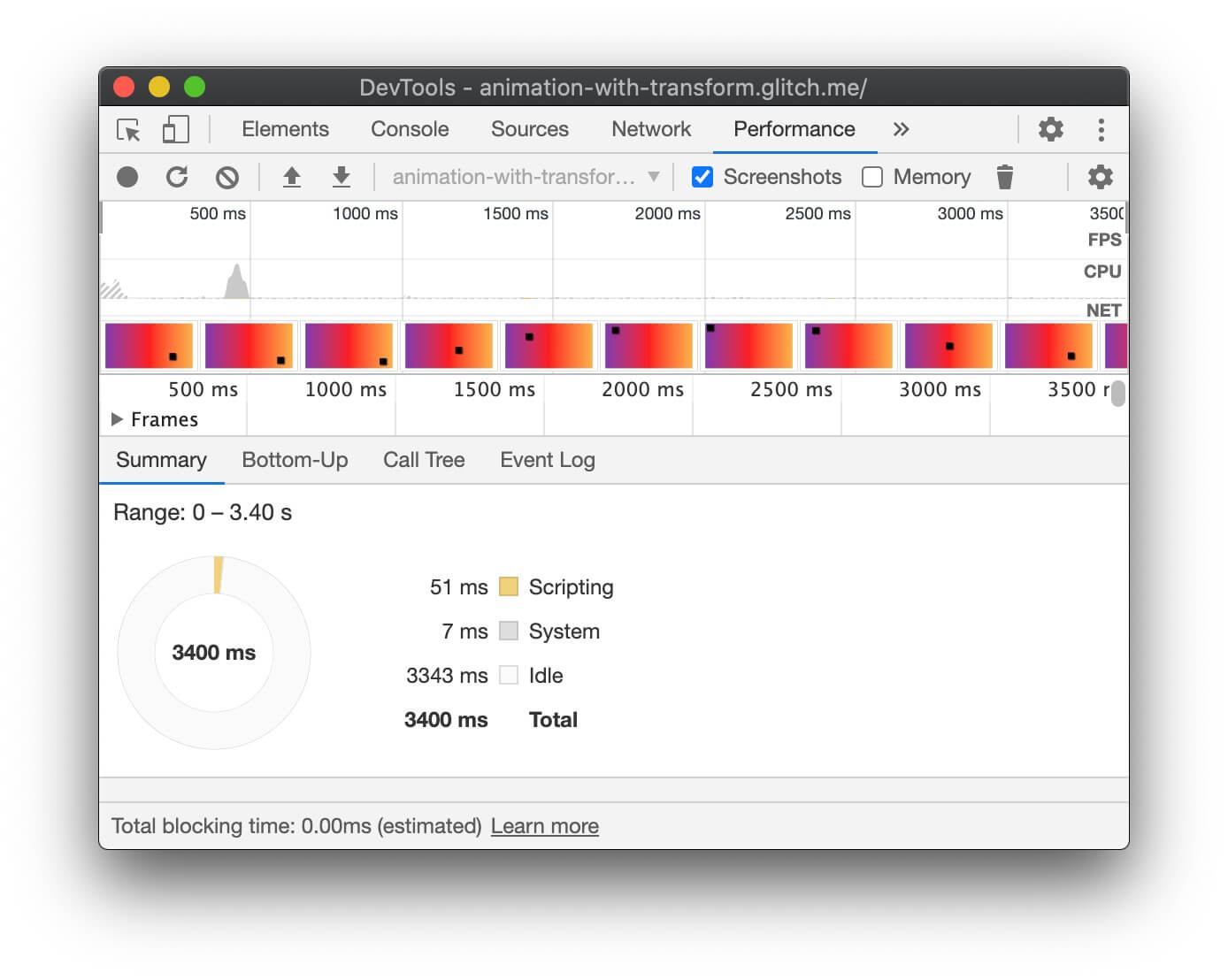
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

css - how can I make a transition effect to opacity 0 with ending in display: none? - Stack Overflow

Sangy K (SK) on X: "CSS: On Hover, 👉 Apply translate() and rotate() to move upwards and rotate a little. 👉 Apply Opacity to become transparent while moving up 👉 Apply filter