
webkit-line-clamp has pixel value instead of unit value · Issue #2 · tailwindlabs/tailwindcss-line-clamp · GitHub

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

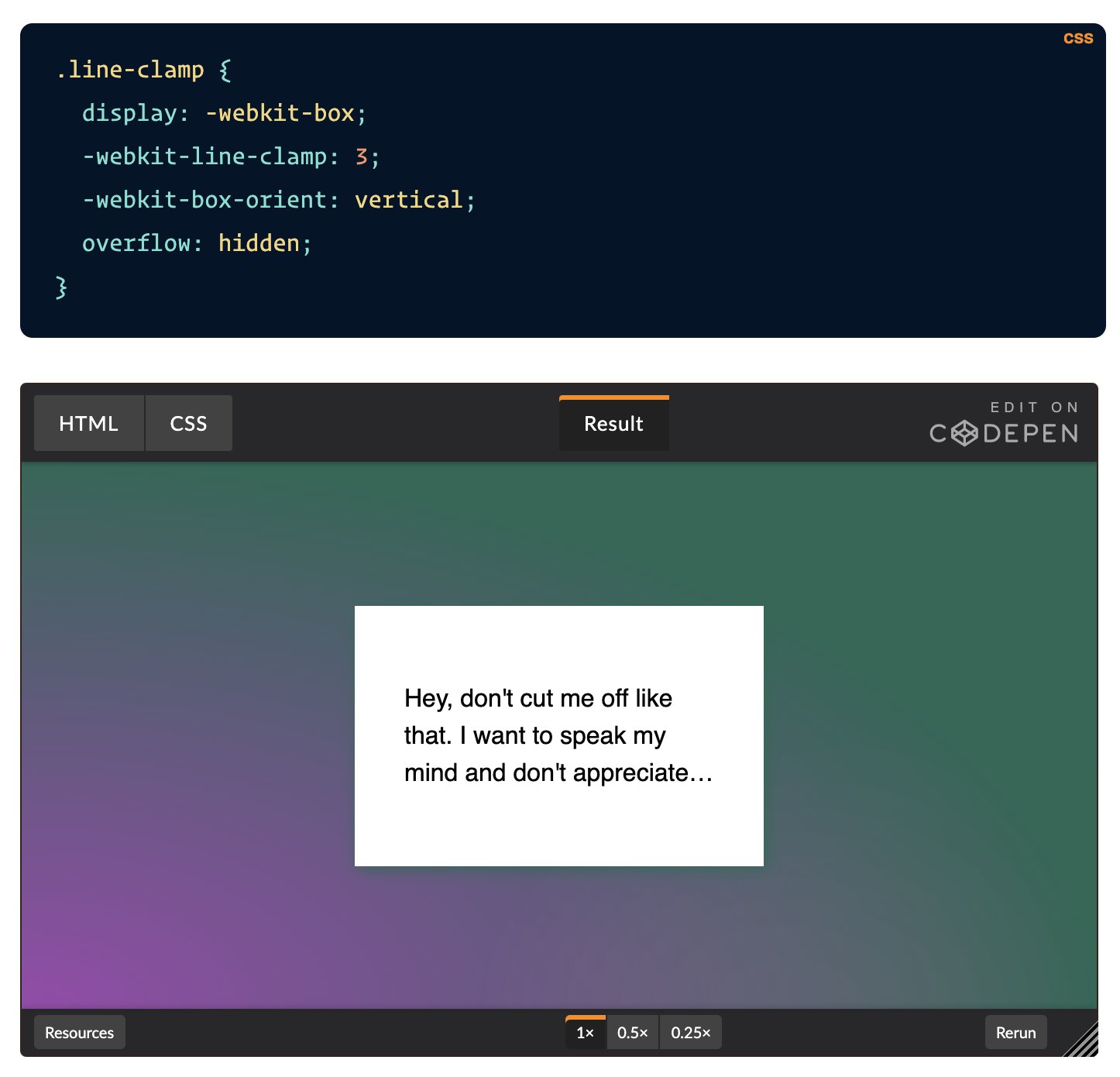
Chris Coyier on X: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use

Truncating multi line text with both css and javascript | A hobby blog for a hungry soul - Ramesh's personal blog















